Dalam postingan kali ini masih dibahas tentang facebook comment. Akan tetapi sedikit berbeda dengan posting sebelumnya. Jika dalam posting terdahulu fb comment disisipkan di tabs view yang ada di halaman utama, fb comment yang sekarang diletakkan di bawah posting dan disandingkan dengan fitur komentar yang susah ada sebelumnya.
Secara default komentar di bawah postingan seperti gambar di bawah ini :

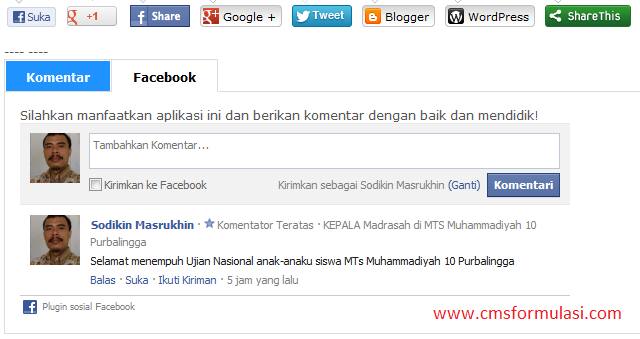
dan kemudian akan dirubah menjadi tabs view menu bersama fb comment sehingga menjadi seperti gambar di bawah ini :

Agar dapat membuat Tabs View Menu Komentar di Bawah Postingan CMS Formulasi, cara-cara yang perlu ditempuh adalah sevagai berikut :
- Mendapatkan code Facebook Comment. Dimana memperolehnya, silahkan baca posting sebelumnya : Menambah Fitur Facebook Comment Di CMS Formulasi
- Edit file detberita.php yang terdapat dalam folder kontenweb » modul di file manager hosting Anda
- Klik kanan pada file tersebut dan pilih edit
- Terbuka halaman edit. Sebelum melakukan edit, sebaiknya dibackup dulu dengan cara copy paste di notepad atau notepad++
- Temukan script <h3>Tinggalkan Komentar</h3>
- Kemudian hapus script dimulai dari <h3>Tinggalkan Komentar</h3> hingga script
<p><?php echo "$k[isi_komentar]"?></p> <?php } ?>
</li>
</ul>
dan ganti dengan script jadi dari rangkaian proses di bawah ini - Kemudian secara bertahap ikuti langkah-langkahnya :
Masukkan javascript ini di tempat yang di hapus tadi<script type="text/javascript"> $(document).ready(function() { //When page loads... $(".tab_content").hide(); //Hide all content $("ul.tabs li:first").addClass("active").show(); //Activate first tab $(".tab_content:first").show(); //Show first tab content //On Click Event $("ul.tabs li").click(function() { $("ul.tabs li").removeClass("active"); //Remove any "active" class $(this).addClass("active"); //Add "active" class to selected tab $(".tab_content").hide(); //Hide all tab content var activeTab = $(this).find("a").attr("href"); //Find the href attribute value to identify the active tab + content $(activeTab).fadeIn(); //Fade in the active ID content return false; }); }); </script> - Dibawah javascript ketik :
<!-- tabs --> <ul class="tabs"> <li><a href="#komentar"><b>Komentar</b></a></li> <li><a href="#facebook"><b>Facebook</b></a></li> </ul>
- Lanjutkan dengan :
<div id="lebarTab"> <div id="facebook" class="tab_content"> masukkan kode facebook comment di sini !! </div> <div id="komentar" class="tab_content"> masukkan script komentar di sini !! </div> </div>
- Kode Facebook Comment
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/id_ID/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="fb-comments" data-href="http://www.cmsformulasi.com" data-width="550" data-num-posts="5"></div>
http://www.cmsformulasi.com, sesuaikan dengan website seekolah/madrasah Anda saat membuat facebook comment - Kode komentar
<h3>Tinggalkan Komentar</h3> <br> <form method="POST" action="kontenweb/insert_komentar.php?t=berita" id="formkomentar" name="formkomentar"> <?php echo "<input type='hidden' name='id' value='$r[id_berita]'>";?> <table> <?php if(isset($_COOKIE["userformulasi"])){ ?> <tr><td width="75px"><b>Nama </b></td><td><input type="hidden" name="nama" class="sedang" value="<?php echo $_COOKIE["userformulasi"];?>"><?php echo $_COOKIE["userformulasi"];?></td></tr> <?php }else{ ?> <tr><td width="75px"><b>Nama *</b></td><td><input type="text" name="nama" class="sedang" value=""></td></tr> <?php } ?> <?php if(isset($_COOKIE["usermail"])<>''){ ?> <input type="hidden" name="email" value="<?php echo $_COOKIE["usermail"];?>" class="sedang"> <?php }else{ ?> <tr><td><b>Email *</b></td><td><input type="text" name="email" class="sedang"> <small><i>Tidak akan diterbitkan</i></small></td></tr> <?php } ?> <?php if(isset($_COOKIE["userurl"])<>''){ ?> <input type="hidden" name="url" class="sedang" value="<?php echo $_COOKIE["userurl"];?>"> <?php }else{ ?> <tr><td><b>Url </b></td><td><input type="text" name="url" class="sedang"> <small><i>masukkan tanpa Http:// contoh :<b>www.m-edukasi.web.id</b></b></i></small></td></tr> <?php } ?> <tr><td><b>Komentar *</b></td><td> <textarea name="komentar" style="width: 200px; height: 75px;"></textarea> </td></tr> <tr><td></td><td><img src="kontenweb/captcha.php?date=<?php echo date('YmdHis');?>" alt="security image" /></td></tr> <tr><td></td><td><input type="text" name="kode" class="pendek"> <small><i>Masukkan kode diatas</i></td></tr> <tr><td></td><td><input type="submit" class="tombol" value="Kirim"> <input type="reset" class="tombol" value="Reset"></td></tr> </table> </form> <?php include "kontenweb/tema/form_komentar.php";?> <?php $hitung_komentar_ini=mysql_query("SELECT * FROM ".$DB_KODE."_komentar WHERE status_terima='1' AND id_berita='$r[id_berita]'"); $jml_komentar_ini=mysql_num_rows($hitung_komentar_ini); ?> <ul> <?php $komentar=mysql_query("SELECT * FROM ".$DB_KODE."_komentar, ".$DB_KODE."_berita WHERE ".$DB_KODE."_komentar.id_berita=".$DB_KODE."_berita.id_berita AND status_terima ='1' AND status_terbit='1' ORDER BY id_komentar DESC limit 4"); $hitungkomentar=mysql_num_rows($komentar); if($hitungkomentar > 0){ while($kom=mysql_fetch_array($komentar)){ $judul = strtolower(preg_replace("/s/","9a9z9",$kom['judul_berita'])); $judul = preg_replace('#W#', '', $judul); $judul = str_replace("9a9z9","-",$judul); $url_link = "info-".$kom['id_berita']."-".$judul.".html"; ?> <li><a href=""><?php echo "$kom[nama_komentar]";?></a> pada <a href="<?php echo $url_link;?>"><?php echo "$kom[judul_berita]";?></a><br> <b><?php echo "$kom[tanggal_komentar]";?></b><br> <i><?php echo "$kom[isi_komentar]";?></i></li> <?php }} else {?> <li><a href=""><b>Data komentar belum ada</b></a></li> <?php } ?> </ul> - Klik "Save Changes"
Selamat mempraktekkan Membuat Tabs View Menu Komentar di Bawah Posting CMS Formulasi.
Demo : http://207.mtsmuh10pbg.sch.id/info-72-membaca-buku-disaat-jam-istirahat-sangat-jarang-dilakukan-siswa.html








mas ada tulisan
ReplyDeletePeringatan: http://invalid.invalid/ tidak dapat dihubungi.
knapa ya ???
Mungkin ada yang terlewatkan.
Deletejasa penerjemah murah
ReplyDeletejasa penerjemah
kado online
jasa kado online
payung promosi
grosir payung promosi
grosir payung murah
payung murah
pakar seo jakarta
pakar seo bekasi
ilmu baru buat pemula seperti saya ni.. makasih gan :)
ReplyDeletemakasih banyak udah share infonya
ReplyDeleteObat Pelangsing Yang Aman